 |
|
АкушерствоАнатомияАнестезиологияВакцинопрофилактикаВалеологияВетеринарияГигиенаЗаболеванияИммунологияКардиологияНеврологияНефрологияОнкологияОториноларингологияОфтальмологияПаразитологияПедиатрияПервая помощьПсихиатрияПульмонологияРеанимацияРевматологияСтоматологияТерапияТоксикологияТравматологияУрологияФармакологияФармацевтикаФизиотерапияФтизиатрияХирургияЭндокринологияЭпидемиология |
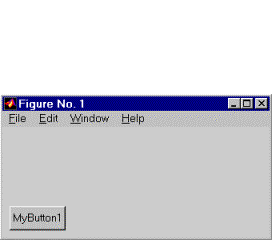
Set( gcf, 'Color', 'red' )Все графические объекты (они сами являются окнами в смысле операционной системы Windows) на поверхности графического окна создаются по иерархичнское схеме "родитель - потомство". Родительским окном для элементов управления служит само графическое окно MATLABа. С учётом введённого понятия становится удобным применение для поиска описателей графических объектов функции findobj: hArray = findobj(hParent, 'имя_свойства', значение_свойства ) Эта функция отыскивает все объекты, являющиеся потомками объекта с описателем hParent и имеющие для свойства 'имя_свойства' значение, указанное в параметре функции значение_свойства. Она возвращает их описатели в массиве hArray. Этой функцией широко пользуются для доступа к описателям конкретных элементов управления, которые являются потомками графического окна MATLABа, так что вместо hParent можно использовать gcf. В качестве удобного для поиска свойства часто используется свойство 'Tag' (ярлык), значением которого является произвольно присваиваемый объекту (элементу управления) текстовый идентификатор. Если мы разным объектам присвоим разные идентификаторы в качестве значений свойства 'Tag', то не будет проблем с поиском описателей этих объектов. А теперь создадим для примера командную кнопку на поверхности графического окна: hF1 = figure; uicontrol(hF1, 'Style','pushbutton', 'String', 'MyButton1',… 'Position', [ 10 10 70 30 ]); Любой элемент управления создаётся функцией uicontrol (имя функции, создающей объект, всегда совпадает с именем этого объекта; такие функции в программировании принято называть конструкторами), у которой первым параметром идёт описатель родительского окна, а затем по очереди перечисляются имена и значения свойств, которым мы явно придаём собственные значения (а остальные, менее важные для нас свойства получают значения по умолчанию). В итоге получается следующее графическое окно
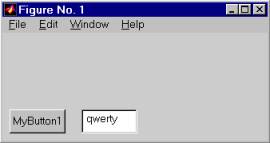
в котором явственно видна кнопка. Эта кнопка визуально действует безупречно - с помощью левой клавиши мыши она нажимается (виден процесс заглубления поверхности кнопки) и отжимается, но при этом не происходит никаикх действий в качестве последствий нажатия. Это происходит потому, что мы ещё не приписали этой кнрпке никаких функций, выполнение которых должно быть реакцией на нажатие. В функции uicontrol, создающей элемент управления, самым важным параметром после описателя родительского окна является свойство 'Style', так как оно задаёт тип управляющего элемента. Задав для этого свойства значение 'pushbutton', мы создали именно кнопку (а не редактируемое поле, или что-нибудь ещё). Имена двух других свойств говорят сами за себя: String задаёт надпись на поверхности кнопки (в данном случае это MyButton1), а Position имеет значением вектор-строку из четырёх чисел и задаёт положение управляющего элемента относительно левого нижнего угла графического окна. < /P > #$+ Создание основных элементов управления. В предыдущем пункте главы мы создали командную кнопку. Теперь будем создавать другие элементы управления. Для ввода и редактирования входной информации (числовой и текстовой) предназначены текстовые поля с возможностью редактирования. Они создаются командой uicontrol(hParent, 'Style', 'edit', …) где многоточие означает дополнительные свойства, одно из которых - 'Position', нужно указывать практически обязательно, иначе управляющий элемент будет расположен в неудачном месте. Теперь, если в дополнение к ранее созданной кнопке, выполнить команду uicontrol(hF1, 'Style', 'edit', 'Position', [ 100 10 70 30 ],… 'BackgroundColor', 'white',… 'HorizontalAlignment', 'left'); то графическое окно примет следующий вид:
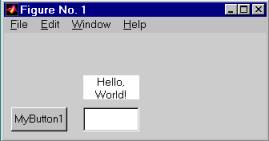
Для редактирующего элемента мы прописали свойство 'BackgroundColor' (цвет фона - сделали его белым вместо тёмно-серого по умолчанию) и свойство 'HorizontalAlignment' (тип выравнивания текста в горизонтальном направлении - сделали " выравнивание по левой границе " вместо " выравнивание по центру ", имеющему место по умолчанию). Заметим здесь, что свойство 'BackgroundColor' нельзя произвольно задавать для кнопок (требование операционной системы Windows). Как и в случае с кнопкой созданный редактирующий элемент сразу же проявляет свою функциональность: в нём можно мышью поставить тестовый курсор (переместить на него фокус ввода с клавиатуры) и вводить произвольный текст и числа с клавиатуры. На рисунке видно, что мы успели ввести "магическое буквосочетание" qwerty. Теперь создадим текстовое поле без редактирования (часто называют статическим текстом). На поверхности этого элемента можно расположить произвольный поясняющий текст. Этот текст можно изменять программно, но его нельзя ввести с клавиатуры. Вот пример вызова функции uicontrol, создающий нередактируемое текстовое поле, которое расположено чуть выше редактирующего элемента: uicontrol(hF1, 'Style', 'text', 'Position', [ 100 50 70 30 ],… 'BackgroundColor', 'white', 'String','Hello, World!',… 'HorizontalAlignment', 'center'); Теперь наше графическое окно содержит уже три элемента управления:
Как видно из приведённого фрагмента, для создания нерадактируемого элемента свойство 'Style' должно иметь значение 'text'. Создадим теперь элемент управления, называемый " флажком " (checkbox): uicontrol(hF1, 'Style', 'checkbox', 'Position',[10 100 150 30],… 'String','Important option','HorizontalAlignment', 'left'); Графическое окно примет вид:
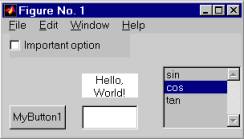
Этот элемент управления может пребывать в одном из двух состояний: отмеченном или неотмеченном. В первом из них в квадрате должна стоять " галочка " (отметка), которую проставляют щелчком левой кнопки мыши на этом элементе управления. Повторный щелчок убирает "галочку". Наконец, создадим список, содержащий несколько имён функций: uicontrol(hF1, 'Style', 'listbox', 'Position',[200 10 100 80],… 'String',{'sin','cos','tan'},'HorizontalAlignment', 'left');
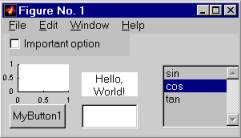
Так как список (свойство 'Style' должно быть 'listbox') содержит сразу несколько строковых значений для свойства 'String', а должно быть одно значение, то это единственное значение является массивом ячеек (каждый элемент этого массива есть текстовая строка, то есть массив типа char). Внутри списка щелчком мыши можно выделить (подсветить) какую-либо из его строк. На рисунке показано, что выделена вторая строка. #$+Создание графического объекта Axes. С графическим объектом Axes мы знакомились, когда обсуждали вопрос о построении графиков функций. Теперь, когда мы в пределах графического окна системы MATLAB собираем весь набор управляющих и отображающих элементов, работа с объектом Axes по-прежнему является одной из наиболее важных. Создаётся объект Axes с помощью функции axes (конструктор объекта). На нашем учебном окне осталось мало свободного места, однако мы ухитримся втиснуть туда графический объект Axes, для чего специально уменьшим размер шрифта ('FontSize'), используемого для надписей на осях координат объекта Axes: axes('Parent', hF1, 'Color', [ 1 1 1], … 'Units', 'points', 'Position', [ 12 33 40 22 ], … 'FontSize', 6); В результате получается следующая картинка, не претендующая на оптимальность в размещении обектов в пределах графического окна:
Все команды, создающие графическое окно, объект Axes и элементы пользовательского интерфейса удобно поместить в M-файл. Этот файл будет служить сценарием создания такого окна, причём от пользователя потребуется минимальное количество действий - набрать в командном окне MATLABа имя M-файла и нажать клавишу Enter. Приведём пример M-файла, создающего в графическом окне один объект Axes, один список, четыре редактируемых поля для ввода числовой информации и две командные кнопки, не считая нескольких текстовых полей (без возможности редактирования), содержащих подписи, пояснения и разграничительные линии. Вот содержимое этого файла: global hFig1, hAxes, %----- the file Proj1Script.m ------------------ Дата добавления: 2015-01-18 | Просмотры: 836 | Нарушение авторских прав |